■ 1.下書き
セルフデザイン衣装のできるまでをご紹介します。以前日記に書いた内容をまとめたものです。
内容は初心者向けではないです(用語の説明がないという意味で です)。
初心者向けのものは他サイト様の講座を見ていただくということで…。
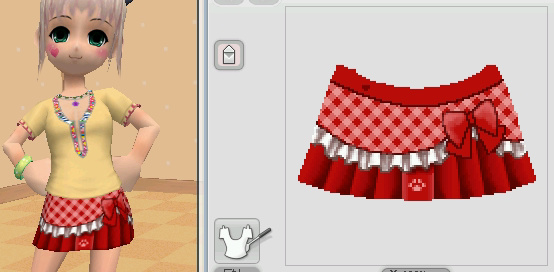
スカートで紹介します。なぜスカートかというと、上着の作成時に SSをあまり撮ってなかったからです(汗
(上着もスカートも工程は同じなので気にしないで下さい。)
まずは作品の方向性を考えます。堅苦しく考えるわけではなく、こんな感じでいこ〜♪という程度。例えば今回だと、「ウェイトレスさんで、可愛い系で、色はハッキリ目の赤系のみで、あんまゴテゴテしすぎない感じで、でもワンポイントはそれなりに入れて、猫は必須。前の猫猫亭と同系統だけど違いも出したいな。」て感じ。
次に、デザインを考えます。といっても最初は、もやもや〜っと かなり大雑把に考えて、描きながらデザインを決めてます。ドット数が限られていて表現上の制約もあるので、描きながら決めていく方が手っ取り早いです(私の場合)。色や配置のバランスを考えつつ決めます。

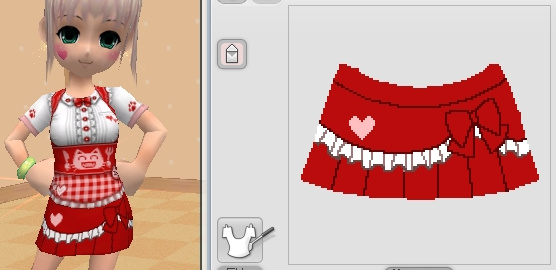
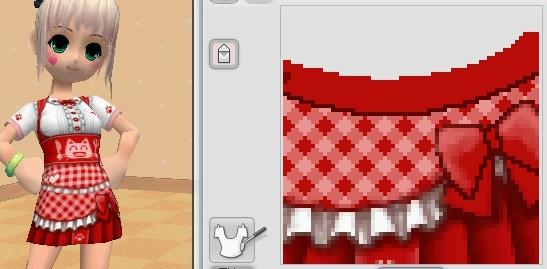
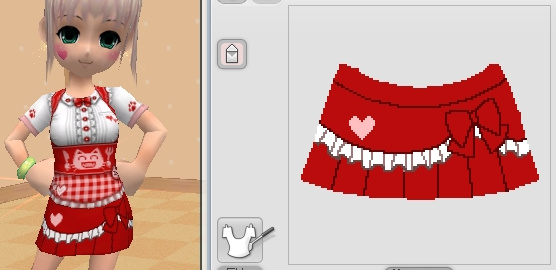
こんな感じになりました。
・ポイント1
下書きは鉛筆だけを使って描きます。ブラシは使いません。
線以外の部分の色を変えたくなった場合に、塗りつぶしで簡単に色を変えられるからです。
アンチエイリアス(ギザギザをなめらかにすること)はこの段階ではやらずに後でやります。
・ポイント2
線の色はこの時点で決めてます。下書きの線の色は、その部分が影になるときの色です。
黒く見えますが、同じ赤系統の濃い目の色にしています。その方が馴染むからです。
白いフリフリの線は薄めです。これは後のことを考えてそうしてます。
・ポイント3
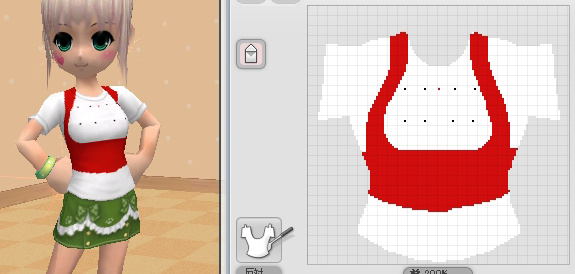
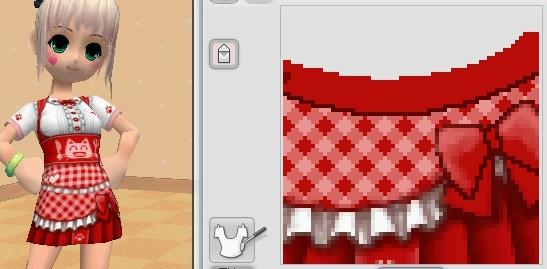
ミリタリーシャツは、私的にはスカート描くときの必須アイテムです。
なぜならスカートの上部が隠れないからです。
なお、エリカは上着で隠れる部分が多いので、そこにはベルトを書いておきます。ベルトの影と
上着の影が同じ位置になるようにしています。
下書きの線のことを主線(おもせん)といいます。
主線を最初に描くのは、イラストではよくある方法です。
場合によっては、下のように描いてから主線を引くことがあります。
セルフデザインの場合は、ドット位置の調整が重要です。場所によって歪みが異なるからです。
なので、面で描いて削りながら調整するというわけです。
主線を先に書くかどうかは、ケースバイケースで使い分けてます。

■ 2.パーツ塗り
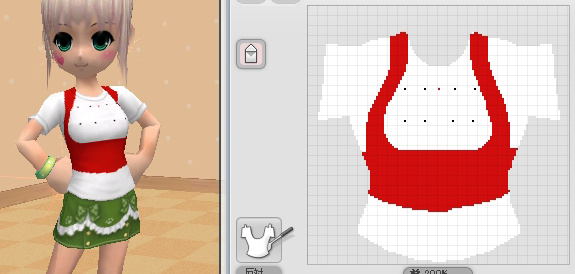
下書きが出来ましたので、塗っていきます。
塗るときは、まずはパーツ単位で塗っていきます。
パーツの塗り順は、場合によりますが以下の優先順位で塗っていくと良いかもです。
1.ブラシを使う場所
2.グラデーションする場所
3.塗りつぶし(模様など)
ブラシを使うとパーツの外の色まで変わってしまうことがあるので、最初に塗ってしまうわけです。
パーツに凹凸がある場合、各パーツの接点には影が出来ますが、この影は今は塗りません。
各パーツを先に塗ってから影をつけます。その方が綺麗に仕上がるからです。
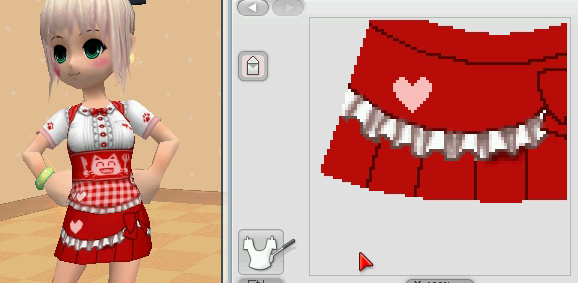
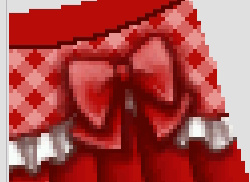
まずは、ブラシを多用するフリルの影をつけていきます。
フリルの輪郭線の色で、影になる部分をブラシを使ってポチポチしていきます。
ブラシを使うときは、薄い方のブラシの2pxサイズを使います。
また、マウスはクリックするのみでドラッグはしません。ちょっとずつブラシをかけていきます。
ブラシをかけすぎると輪郭がぼやけてしまいます。なので時々、1px鉛筆を用いて輪郭部を引き締めます。
ちなみにフリルには形が様々あり、描き方も色々ありますが、ググるといっぱい出てきますのでご参考にしてください。
(フリルは立体物なので、本当は見る角度によって見え方が変わるのですが、
違和感を感じることはないようです。)
下図ではフリルの下の一部に影がついてますが、これは影を付けたときのイメージや立体感を確認するためのもので、
試し塗りです。

次はグラデーションであるプリーツを塗ります。
(実はリボンもブラシを多用するのですが、今回は簡単にだけ塗って後まわしにしてます。)

私はグラデーションを1pxの鉛筆を使って行います。6〜10階調ぐらい色を用意して
徐々に色を変えていくわけです。
面倒と思う方もいるかもしれませんが、機械的な作業なので意外と大したことないです。
ブラシでもグラデーションは可能ですが、上手にやらないとムラが出て、
生地のたわみ感が出てしまいます。プリーツはピシっとしていた方が(・∀・)イイ!!ですよねー。
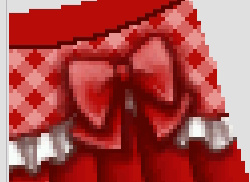
というわけで、パーツ単位の塗りがだいたい出来てきました(^^
リボンは塗りの難易度が高いので、影付けの段階で一緒に仕上げていきます。

ちなみにプリーツの裾の部分は影を濃い目にしてます。その方が立体感が出るのです。
■ 3.影付け、仕上げ
パーツとパーツの間の影付けを行ったり、ワンポイントを入れたり、
ギザギザ感があるところをブラシや鉛筆で修正していきます。
このときの作業が丁寧なほど、完成時の精度は高くなりますが、その分時間がかかります。

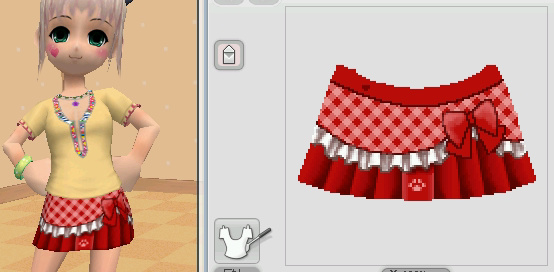
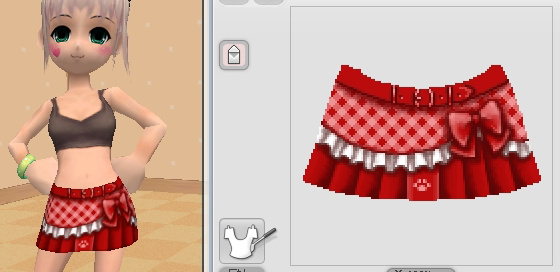
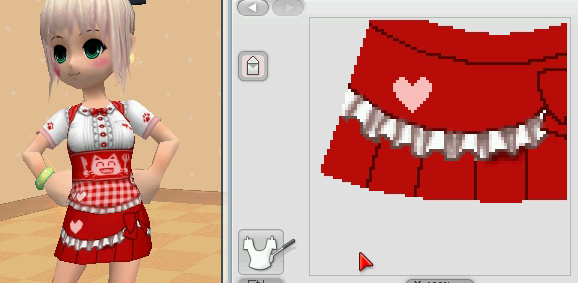
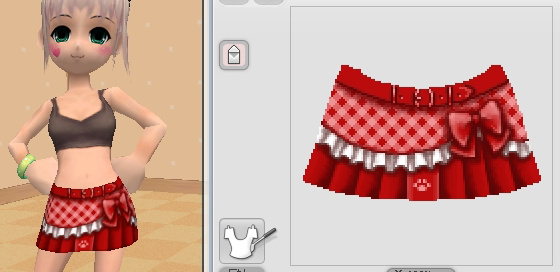
影を付けるとだいぶそれっぽくなります。
影つけ方が分からないという人は、自分の服や写真を見て学ぶと良いかもです。
基本的に、立体物は光が当たりにくい場所が暗くなります。
本当は体勢によって影のつく位置が変わるのですが、パンヤでは立ち姿勢で太陽が上にあるときの
影をつけておけば、寝っ転がっていても違和感は感じません。
ちなみに、影を入れる箇所が元々黒の場合は影を付ける必要がなくなります。
影の表現が苦手な人は黒を効果的に使うのも手かもしれません。

リボンの影付けをしていきます。立体感を出す(浮き上がらせる)ために、リボンの周囲の
明度(明るさ)を下げています。2pxブラシを使って濃い色でポチポチしていくのですが、
チェック模様の明度の低いところは多めにポチポチ(他より暗めになる)して、
チェック模様が潰れないようにしています。
リボンもフリルと同様に、ブラシのかけすぎでぼやけてきたら1px鉛筆で引き締めます。
ちなみに、今回は模様のないリボンですが、経験上、模様があった方が立体感を出すのは楽です。
通常は見えない箇所ですが、ベルトも描きました♪
合う丈の短い上着とも合わせられるようにするためです(今のところ合うものはないですが(^^; )。



ちなみに、スカートの前後の継ぎ目でチェック模様がちゃんと連続するようにしています。
細かいことですが、こういうこだわりもあったりします。
これで、完成です!

最後に、
セルフ衣装の作成は通常のイラストCGの作成に似ていますが、セルフ衣装作成固有のノウハウも必要です。
何度も作って、失敗して凹んで、の繰り返しで、ノウハウが蓄積されていくと思います(^^
私もまだまだ未熟ですので、これからも精進を重ねようと思いますです。
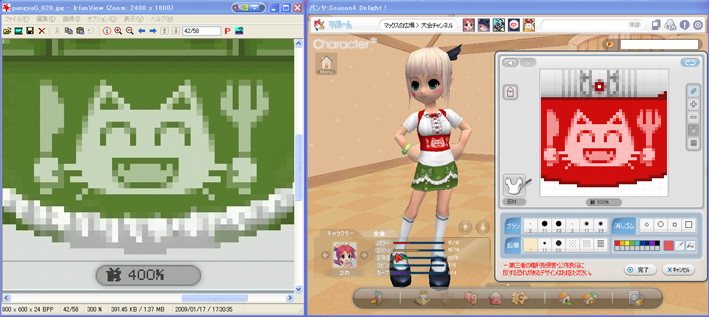
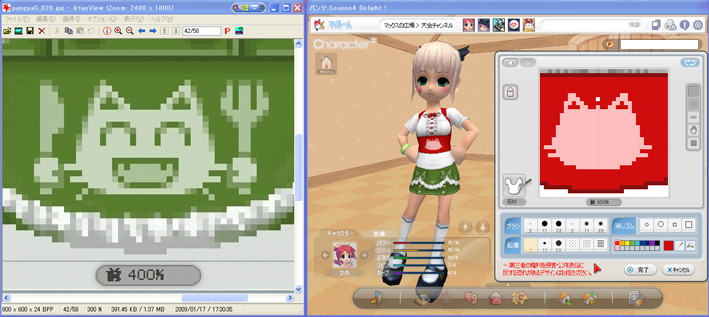
■ おまけ1.猫猫亭の猫
緑と赤の猫猫亭には同じ猫のプリント絵があります。どうやって
同じものを書いたかというと、緑の猫猫亭の作成時に猫の部分を
拡大したSSを撮っていたので、これを描き写しています。
この猫の絵は、ブラシではなく1px鉛筆のみで描いていますので、
簡単に写せます。
猫絵は4色で構成されているので、赤系で4色用意して、
同じドットの数で色毎に1px鉛筆でポチポチしていきます。
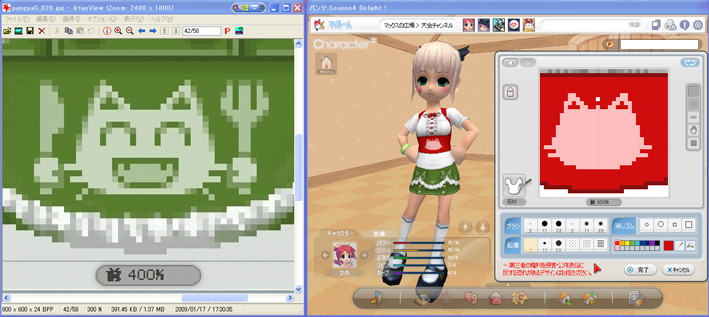
パンヤをWindow表示にして、拡大図を横に並べて描いてます。

↑はベース部分を描き写したところです。基準となる点から、右に3ドット、下に2ドット…
という感じでポチポチとドットを打っていきます。
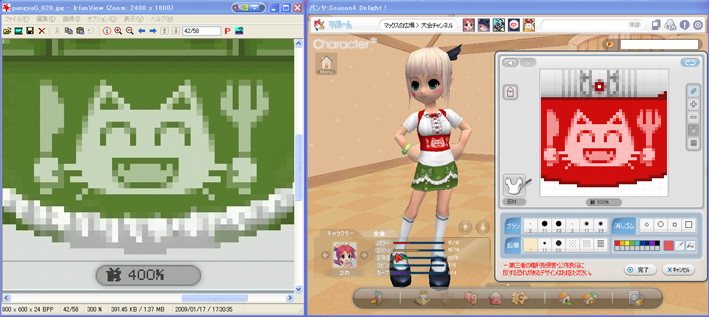
↓は残りもポチポチした後です。できました(^^

■ おまけ2.精度を上げる
作る以上は、ショップ品ほどではなくても、それなりの精度で描きたいですよね…。
そんなわけで、手順の紹介に入る前に、なるべく精度を上げるためのポイント(だと
私が思っていること)を紹介しますです。
1.大きなディスプレイを使う
2.場所ごとに最も拡大表示できるポーズを調べる
3.ガンマ値を変えて確認する
1.は、とにかく大きなディスプレイほど良いです。
作成中のキャラの表示が大きくなるからです。
アンチエイリアス(色の境界面のギザギザを滑らかにする)を自分で
やらなければならないので、キャラ表示を見ながら調整する必要があります。
24インチワイドぐらいあると良いと思います。
大きなディスプレイを用意できない場合は、自分がディスプレイに近づくしかないですね(^^;
目が悪くなるのでオススメできませんけど…。
(できれば、色域の大きいディスプレイだとなお良いです。色作るときのグラデの
階調が鮮明になるので、、。)
2.は何かというと、マウスの全部のボタンを押すとポーズ(立ち姿勢?)を変えることが出来るのですが、通常のポーズよりもアップ表示になる場合があります。
大きく表示できる方が1と同じ理由で良いわけですが、ポーズによっては歪んでいる場合が
あるので注意です。
また、デフォのポースでは表示できない場所も見えるようになりますので調べておきます。
ガッガッ(パンチラ表示用のアレw)と組み合わせれば死角はほぼなくなります。
ちなみに、一番ポーズに恵まれているのはアリンかな。前も後ろもアップがあって、しかも歪みが
あまりないです。一番難易度高いのは、セシかなぁ。場所によってはガッガッしてもちょっとキツイ。というわけで、私はアリンが一番描きやすいです。
セルフ衣装は表示が歪む場所が多いです。ポーズによって歪み具合が変わって、見栄えが変わることも多いですよね。
どのポーズに最適化するかですが、やはりチャットで突っ立っているとき(デフォルトのポーズ)と、対戦で打つときの右側面(このポーズは作成中にできないので、似たように歪むポーズで確認)で一番綺麗に表示されるようにすると良いかなと思います。そのポーズをとっている時間帯が
9割以上でしょうし。
なお、歪むこと自体については、歪みを考慮しながら描いたり、デザインを工夫するなどして回避するわけですが、これはセルフ作成を楽しむ要素であって、むしろ歓迎すべき仕様?とも思ってます(^^
3.は色味の違いやグラデーションの確認のためです。
ディスプレイやグラボの調整機能を使い、明るさやガンマ値を変えます。
Adbeガンマのようにソフトウェアで再現できるものもあります。
表示を変えて、ディスプレイによって見栄えが変わることを擬似的に再現します。
どんな環境でも、それなりに見えた方が良いですしね。
ほぼ同じ色だと思って使っていた2色が、確認したら全く色味の違うものだった、という場合もありますので
確認することをオススメします。通常の表示では分からないグラデーションの荒さも浮き出てきますので、
グラデーションの精度を上げるためにも必要です。
特に、明度の低い箇所(暗めの色)はこうやって確認しないと気づきにくいのです。
ショップ品は、よほど極端な表示にしない限り、色のバランスが崩壊しません。
さまざまな環境への配慮なのかもしれませんが、これがプロの仕事ということなのでしょう。